[TUTO] Créer un fond d'écran personnalisé avec Rainmeter
|
|
|
|
“It's a violent pornography, Choking chicks and Sodomy!” 1622 messages Inscrit en 2012 |
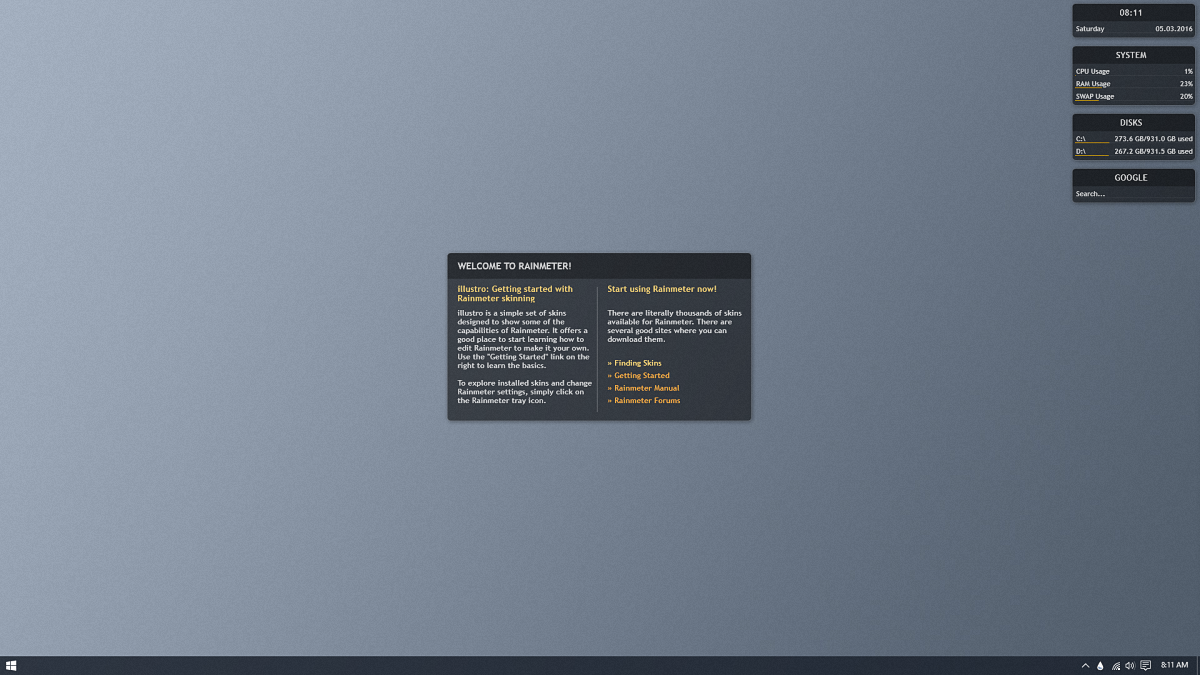
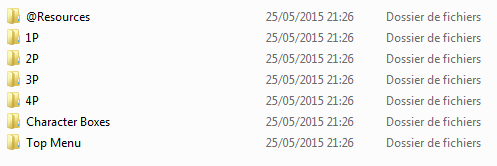
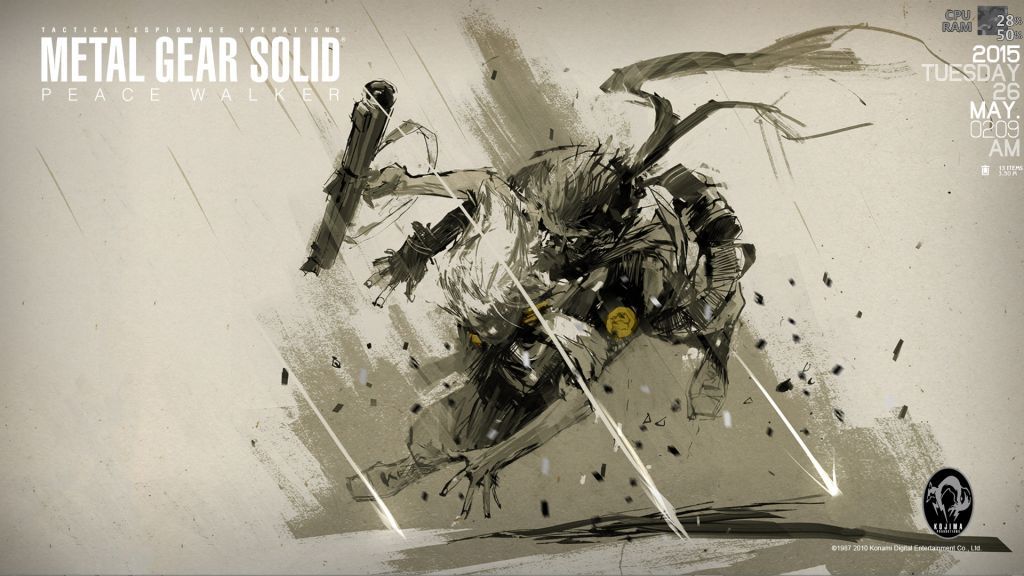
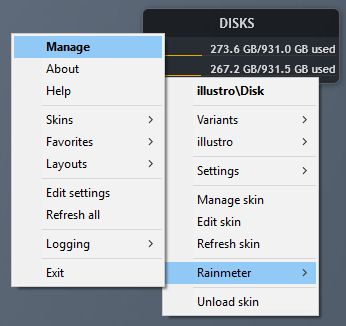
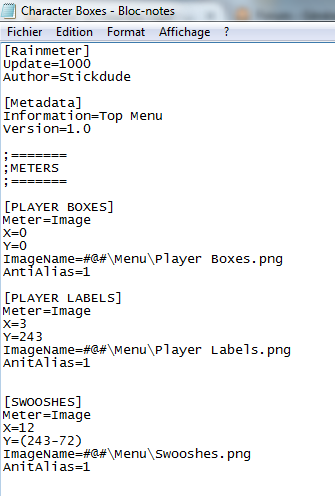
 Bonjour à tous et bienvenu à ce tuto sur la personnalisation d'un bureau! MAIS! Ce n'est pas un simple tutoriel digne de Windows98.rip/doc En effet, il s'agit de la personnalisation d'un bureau Windows (et pas sur mac :/ )avec un fabuleux logiciel nommé Rainmeter! Ce logiciel a pour but d'exploiter des sortes de Skins et Thèmes créer par la communauté afin d’interagir avec le système de votre ordinateur. Par exemple, il vous sera donc possible de visionner la consommation de votre CPU en temps réel sous forme d'une barre d’énergie dynamique. Le Tuto se déroulera donc comme un atelier pratique dans lequel on créera ensemble, étapes par étapes, un bureau entièrement personnalisé et dynamique! Cela aura pour but d'examiner toutes les possibilités que nous propose ce logiciel, pour commencer, nous aborderons des thèmes simples et nous finirons sur de la programmation et de la création de vos propre skins! Sur ce à tout de suite! 1.La préparationAfin de réaliser un tel travail, nous aurons besoin d'un logiciel nommé "Rainmeter" comme base afin d’installer les utilitaires par dessus. A. Pour l’installation: 1) téléchargez rainmeter (la version 3.2.1 soit le 2ème lien) http://rainmeter.net/ 2) Lancez le programme exécutable (.exe) 3) Suivez les étapes d’installation. Mais lassez le répertoire de réception par défaut (sur le disque "C:") à moins que vous avez installer Windows sur un autre disque dur, dans ce cas là, cherchez le même répertoire d’installation que celui proposé par défaut. Voilà, une fois rainmeter lancé, vous devriez trouver ça sur votre bureau: Spoiler: B. Alors, qu'es que c'est les histoires? Ces fenêtres se nomment des "Skins". Il constituent la base de la personnalisation sur rainmeter. Il s'agit de fenêtres dynamiques au travers desquelles vous pouvez interagir ou simplement lire des informations. Pour commencer, ouvrez le menu de rainmeter en effectuant un [clique droit] sur n'importe quel Skin. *A noter que certains skins effectuent une action lorsque l'on fait un clique droit sur eux; Pour prévenir et remédier à ce genre de problèmes, préférez la commande: [Ctrl] + [clique droit]  Menu de base, aussi appelé "Context Menu" Menu de base, aussi appelé "Context Menu"-Charger et décharger (Loading and Unloading): On utlilise les thermes "Loading" et "Unloading" fait d'afficher ou de faire disparaître un Skin du bureau. Il est possible d'effectuer cette action depuis le menu de rainmeter; Cliquez sur l'option "décharger le Skin" en VF ou "Unload the Skin" en VO afin de faire disparaître un skin. -Variantes (Variants): Il s'agit de variantes préchargée par l'auteur du même skin. Sur certain skin, cela permet de modifier la couleur, la mise en forme ou encore la police de texte. Le principe étant là de garder les mêmes fonctions tout en modifiant le design du skin. -Les paramètres (Settings): Ce sous menu permet tout un tas de manipulations du Skin. A travers les différentes option, on peut modifier l’opacité, la position, du skin. Mais aussi le moniteur sur lequel se trouve le skin (si vous avez plusieurs écrans), etc... 2.Personnalisation de baseBien, après cette courte introduction, nous allons pouvoir attaquer le vif du sujet. Dans cette partie, nous aurons pour but de créer un bureau personnaliser à l'aide de Skins et de thèmes. Comme fil rouge, j'ai choisi le bureau suivant qui s'accorde pas mal avec le thème du forum! Spoiler: La case "joueur" lancera internet puis ouvrira la page du forum. Nous verrons donc comment télécharger puis installer un de Skin de la communauté et comment le modifier, enfin, créer des liens vers des applications du PC ou une URL internet! A.Importer un skin de la communauté Pour importer et installer un skin de la communauté, il vous faut d'abord trouver le dit skin. Ceux-ci sont majoritairement disponibles sur les sites suivants: Devientart: http://rainmeter.deviantart.com/ Customize.org: http://customize.org/rainmeter/skins Forums Raimeter: http://rainmeter.net/forum/viewforum.php?f=27?f=27 *D'autres liens sont disponibles sur le site officiel de rainmeter http://rainmeter.net/discover Nous utiliserons un skin de la communauté devientart nommé "Smash bros CSS 1.0" créer et développé par stickdudeseven (lien de téléchargement: http://stickdudeseven.deviantart.com/art/Smash-Bros-CSS-1-0-483388181). Par la suite, lancez le programme téléchargé, cliquez sur le bouton "install", cela installera automatiquement le skin sur rainmeter. b. Utiliser et modifier un Skin Avant d'aller plus loin, déchargez tous les skins présents sur votre bureau, ainsi que les icônes (placez-les dans un dossier que vous déplacez dans "mes documents" par exemple). Une fois le skin installé, rendez-vous dans le menu de raineter, allez dans le sous menu "raimeter" puis "skins", vous y retrouverez une catégorie se nommant "Smash Bros CSS". A partir de là, vous découvrirez tous les skins que comporte ce pack. Nous nous intéresserons uniquement au skin nommé "characters boxes". Lancez le et disposez le skin de manière à avoir celui-ci bien centré. Nous allons maintenant nous attaquer à l'édition du skin, pour ce faire, vous aurez besoins d'un logiciel d’infographie avancée tel que photoshop. Pour tous ceux qui ne posséderait pas un tel logiciel, je met à disposition le fichier modifié. Pour débuter, retournez dans la sous-catégorie "skins" du menu "rainmeter" vu précédemment; cliquez sur "ouvrir le dossier" (premier bouton). Cela vous ouvre un dossier dans lequel est disposé tous les packs de skins de votre PC, ainsi, vous y retrouverez le pack "Vanilla" (nommé "illustro"). Double cliquez sur le pack "Smash Bros CSS". Plusieurs dossiers y sont entreposés: Spoiler: Ouvrez le dossier "ressources" puis "menu" et supprimer les images .PNG de manière à ce que le dossier ne contienne plus que l'image "player box.PNG". Ouvrez cette image à l'aide de votre logiciel d’infographie. Éditez l'image de tel manière à créer 1 fenêtres avec nom "GN le-forum": Spoiler: *lien de téléchargement du fichier PSD (pour photoshop): http://www.mediafire.com/download/t13s1oj0two04gs/Player+Boxes.psd N'oubliez pas d'écraser le fichier original avec le nouveau, mais faite quand même une copie dans un fichier extérieur à rainmeter (dans "mes documents", par exemple). A présent, actualisez le skin en cliquant sur l'option "tout actualiser" dans le menu "rainmeter". Et... TADA! c'est magnifique. A présent, nous allons éditer l'algorithme du skin afin de créer des liens vers des URL internet ou des applications interne au PC! Pour cela, ouvrez le menu principal et cliquez sur "modifier le skin" Apparaît alors l'algorithme du skin, son code, son ADN, enfin bref, je m'égare:  que voici! Nous constatons qu'il existe déjà des fonctions pour "afficher" les images depuis le fichier "@ressources" vu plus tôt, nous donc allons ajouter une fonction qui permet un clique et une redirection vers une URL ou l'ouverture d'une application. Ajoutez maintenant ce code: LeftMouseUpAction=["http://generation-nintendo.com/forum.html"] en dessous de la ligne (dans la catégorie "meter"): X=0 Y=0 Actualisez le Skin et... ...Retada.. (cette blague et lourde  ) Vous pouvez maintenant ouvrir GN depuis votre bureau par l’intermédiaire d'une fenêtre/icône trop stylé! ) Vous pouvez maintenant ouvrir GN depuis votre bureau par l’intermédiaire d'une fenêtre/icône trop stylé!Sur ce, la 2ème partie réservée à la création de Skin et thèmes arrivera sous peu. Je vous laisse donc avec mon bureau fétiche, @+! Spoiler: _________________ "les capitalistes gagnent ce qu'ils dépensent, les travailleurs dépensent ce qu'ils gagnent" -Michał Kalecki- "La connerie humaine est plus infinie que la période d'essai Winrar." On deviantart: http://varxamda.deviantart.com/ |
|
“Pas d'humeur à placer une humeur :D” 3082 messages Inscrit en 2011 |
Faut le vouloir pour vraiment personnaliser entièrement son ordi. Je dois dire néanmoins que cela m'intresse et que je risque un jour ou un autre de suivre ton tuto pour me faire un bureau méga classe avec comme thème Layton xD
|
| [TUTO] Créer un fond d'écran personnalisé avec Rainmeter | |
|---|---|
|
Index du forum ::
Articles ::
Dossiers
|
|
Sauter vers:


 [TUTO] Créer un fond d'écran personnalisé avec Rainmeter
[TUTO] Créer un fond d'écran personnalisé avec Rainmeter