Tuto HTML #3 - Les images MAP
|
|
|
 “Pouet” “Pouet”21467 messages Inscrit en 2008 |
Voici un tutoriel très sympathique qui vous permettra de réaliser une image avec différents liens cliquables dessus. Formidable, n'est ce pas ?
Un exemple d'image MAP : 
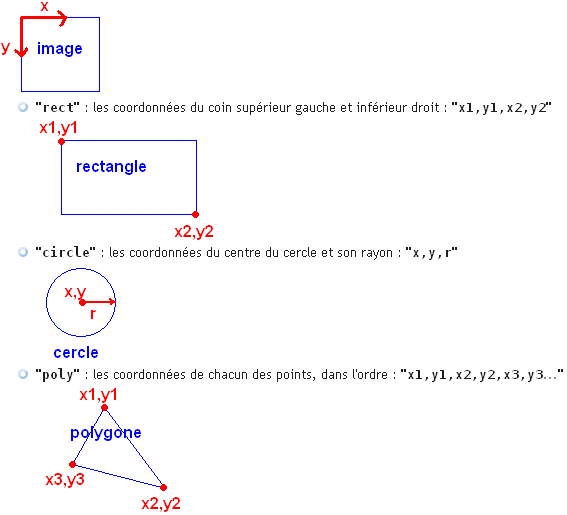
<img usemap="#map" src="http://ton_image.png" /> Code: <img usemap="#map" src="http://ton_image.png" /> <map name="map"> </map> -Le rectangle -Le cercle -Le polygone Tout d'abord, il faut partir de la balise : Code: <area /> Puis vous y rajouterez les attributs suivants : -shape : vous y indiquerez la forme de la découpe : "rect", "circle" ou "polygon" -coords : ce sont les coordonnées des formes définies par l'attribut "shape", mesurées en pixels depuis le coin supérieur gauche de l'image. Voici un petit screen du site du Zero qui vous dira tout. Spoiler: -href : C'est tout simplement l'attribut qui indique le lien à qui renvoi la découpe de l'image. Code: <img usemap="#map" src="http://ton_image.png" /> <map name="map"> <area shape="rect" coords="60,123,242,190" href="lien1.html"> <area shape="circle" coords="73,73,72" href="lien2.html"> <area shape="polygon" coords="88,58,297,58,254,171" href="lien3.html"> </map> Voilà, éclatez vous bien xD Et sii jamais vous avez besoin d'aide, n'hésitez pas à poser des questions. _________________  |
|
1344 messages Inscrit en 2010 |
J'le f'rait d'main
 |
| Tuto HTML #3 - Les images MAP | |
|---|---|
|
Index du forum ::
Articles ::
Dossiers
|
|
Sauter vers:


 Tuto HTML #3 - Les images MAP
Tuto HTML #3 - Les images MAP